Cara membuat Biodata HTML+CSS lewat Notepad
1. Buka Notepad lalu,
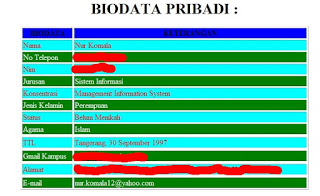
2. buat codingan sesuai biodata yang ingin anda buat
atau sebagai contoh anda bisa copy paste codingan dibawah ini :
<html>
<head>
<title> BIODATA SAYA</title>
<style type="text/css">
th{
background-color:Blue;
color:Black;
}
</style>
<style type="text/css">
td{
background-color:cyan;
color:red;
}
</style>
<style type="text/css">
.baris-ganjil{
background-color:green;
color:white;
}
</style>
</head>
<center>
<body style="background-image:url(background.jpg)">
<h1>BIODATA PRIBADI : </h1>
<table style="width:600px;" border="1" align="center">
<tr style="background-color:RED">
<th>BIODATA</th>
<th>KETERANGAN</th>
</tr>
<tr>
<td>Nama</td><td style="text-align:left"> Nur Komala</td>
</tr>
<tr>
<td class="baris-ganjil">No Telepon</td><td class="baris-ganjil" style="text-align:left">0857xxxxxxxxx</td>
</tr>
<tr>
<td>Nim</td><td style="text-align:left">15xxxxxx</td>
</tr>
<tr>
<td class="baris-ganjil" >Jurusan</td><td class="baris-ganjil" style="text-align:left">Sistem Informasi</td>
</tr>
<tr>
<td>Konsentrasi</td><td style="text-align:left">MIS</td>
</tr>
<tr>
<td class="baris-ganjil" >Jenis Kelamin</td><td class="baris-ganjil" style="text-align:left">Perempuan</td>
</tr>
<tr>
<td>Status</td><td style="text-align:left">Belum Menikah</td>
</tr>
<tr>
<td class="baris-ganjil" >Agama</td><td class="baris-ganjil" style="text-align:left">Islam</td>
<tr>
<tr>
<td>TTL</td><td style="text-align:left">Tangerang, 30 September 1997</td>
<tr>
<tr>
<td class="baris-ganjil" >Gmail Kampus</td><td class="baris-ganjil" style="text-align:left"> xxxxisi sendirixxx </td>
<tr>
<tr>
<td>Alamat</td><td style="text-align:left"> Lio Baru </td>
<tr>
<tr>
<td class="baris-ganjil" >E-mail </td><td class="baris-ganjil" style="text-align:left">nur.komala12@yahoo.com</td>
</html>
Atau jika merasa mau ditambahkan data pribadi nya silahkan tambah dengan mengikuti codingan seperti diatas tinggal ganti misalkan :
<td>TTL</td><td style="text-align:left">Tangerang, 30 September 1997</td>TTL nya ganti dengan GOLONGAN DARAH jadinya seperti :
<td>GOLONGAN DARAH</td><td style="text-align:left">O</td>

Komentar
Posting Komentar